本篇會說明內容有:
流程圖是通過一系列邏輯語句勾勒出問題解決方案的可視化圖表。當今天任務很多時我們可以先拆解任務作成流程圖將會更好理解。
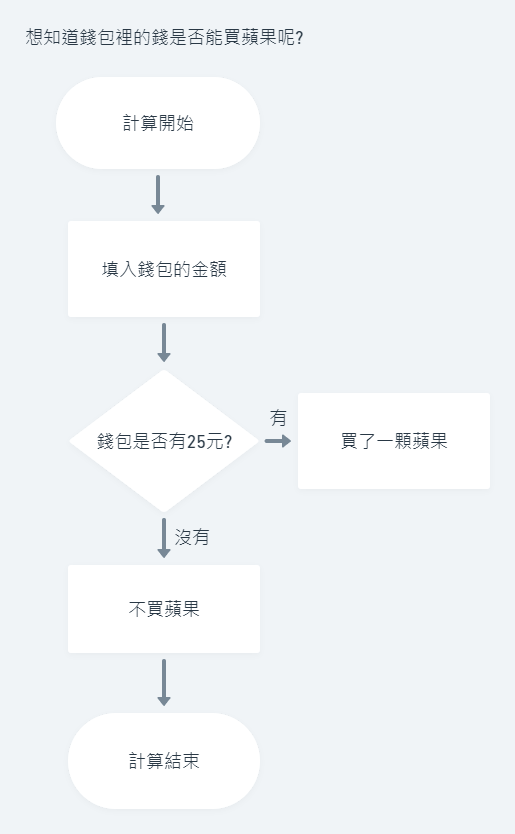
假設今天要買一個蘋果,如果我有錢就可以買,如果我沒錢就不能買,用流程圖呈現就會向下方圖表
而流程圖可以透過布林表示是否有錢買東西

在製作流程圖時,會使用到以下幾種
流程符號Flowline (Arrowhead)

起止符號Terminal

程式Process

決策判斷Decision
if…else… 如果…否則…若把以上流程圖用程式表現就會使用到if…else…條件語法,陳述方式如下:
if(條件式){
//條件成立時會執行{ }內的動作
}else{
//否則就執行這個{ }內的動作
//else是可有可無的
//若只有else無if則無法運行
}
let myWeight = 45;
if (myWeight>= 40){
console.log("不能吃月餅");
}else{
console.log("再吃一顆月餅");
}
// 月餅好好吃
else if… 或是如果…若今天有兩個條件時則可以使用else if 新增條件
let score = 50;
if(score==100)//判斷左右兩邊值相等
{
console.log("我就可以拿到1000元");
}
else if(score>=80){
console.log("我就可以吃麥當勞");
}else if(score>=60){
console.log("我就可以買一本書");
}else{
console.log("我繼續讀書");
}
if…&&…else… 如果…且…否則let score = 50;
let rainy = false;
if(score==100 && rainy)//判斷為false
{
console.log("我就出去玩");
}else{
console.log("我就繼續讀書");
}
同理也可以用在||or 如果…或…就…的情境
以上做簡單的if流程判斷筆記!若有問題歡迎指教
